ブログを運営されていて、サイトのデザインを修正したことはありますか?
最近では、SWELLなど最初からデザインされたWordpressのテーマを購入されている方も多いと思います。

しかし、レイアウトが崩れてしまったり、ちょっと色を変えたいと思うときもありますよね。
わたしは以前、職業訓練でwebデザインを学んだ経験があり、簡単なwebサイトであれば作ることができます。
今回は、ブログ運営をする上で、最低限知っておくと便利なことをご紹介します。
HTMLとは?


わたしも学ぶ前は、まったくわからないド素人でした。

見てみないとわからないと思うので、以下を見てください。

HTMLで書かれているもの
- 「こんにちは」という文字
- 画像
このように、文字や画像はHTMLだけで表示することができます。
cssとは?

HTMLでは、文字や画像が表示できるのですが、文字の色などを変えることができません。

文字と画像だけが並んだ白黒のパッとしないものになってしまいます。
そこで、必要となるのがcssです。
ブログ運営する上では、このcssさえわかれば自分好みの色などに変更できます!
検証ツールで、どこを変えればいいか調べる
次に必ず覚えて頂きたいのが、「検証ツール(Macの場合、デベロッパーツール)」です。

Windowsでも、Macでも無料でついている機能です。

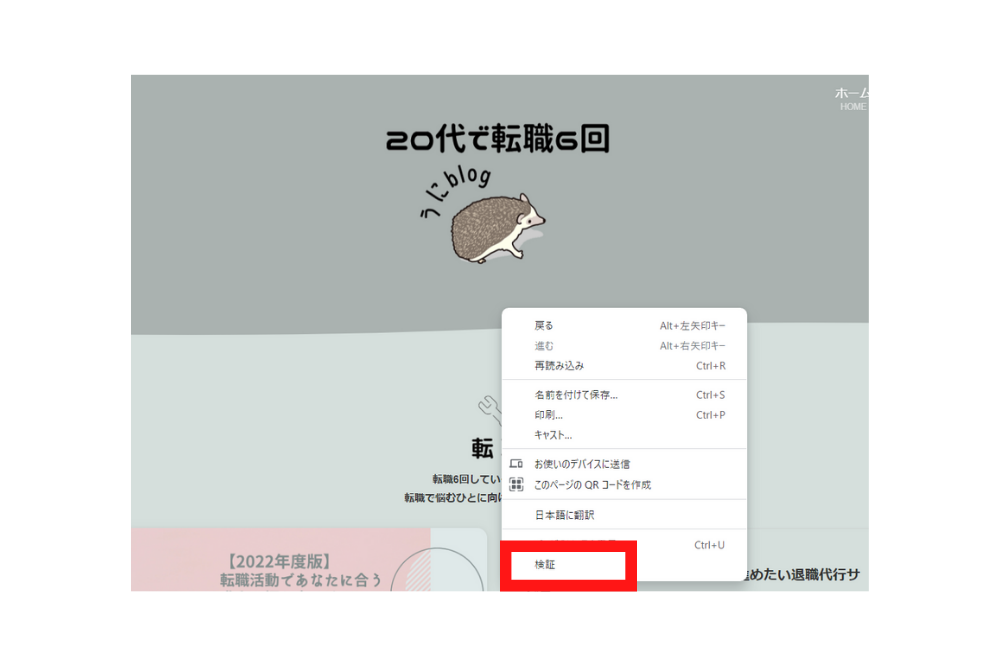
- Windowsの場合、F12もしくは、右クリックで画像のように選択できます。
- Macの場合、「option(⌥)+「command(⌘)」+「I」の同時押し


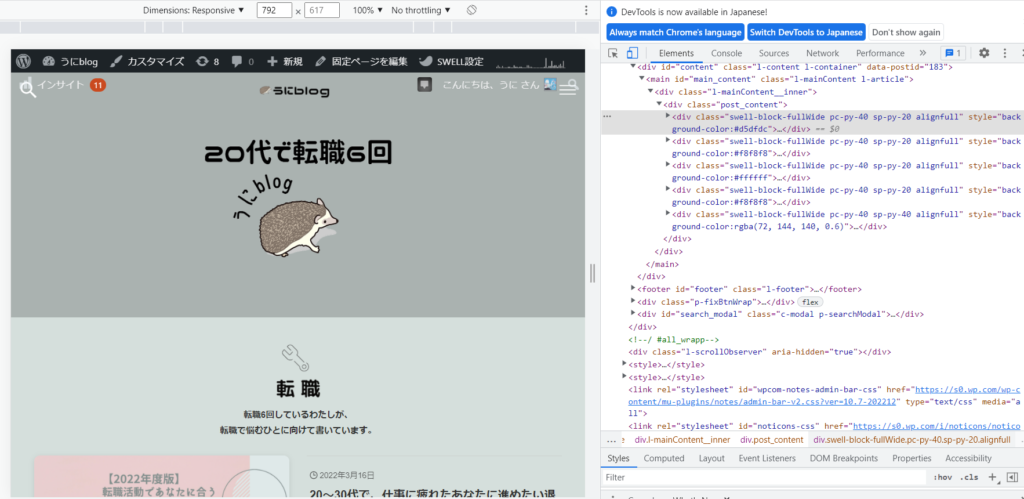
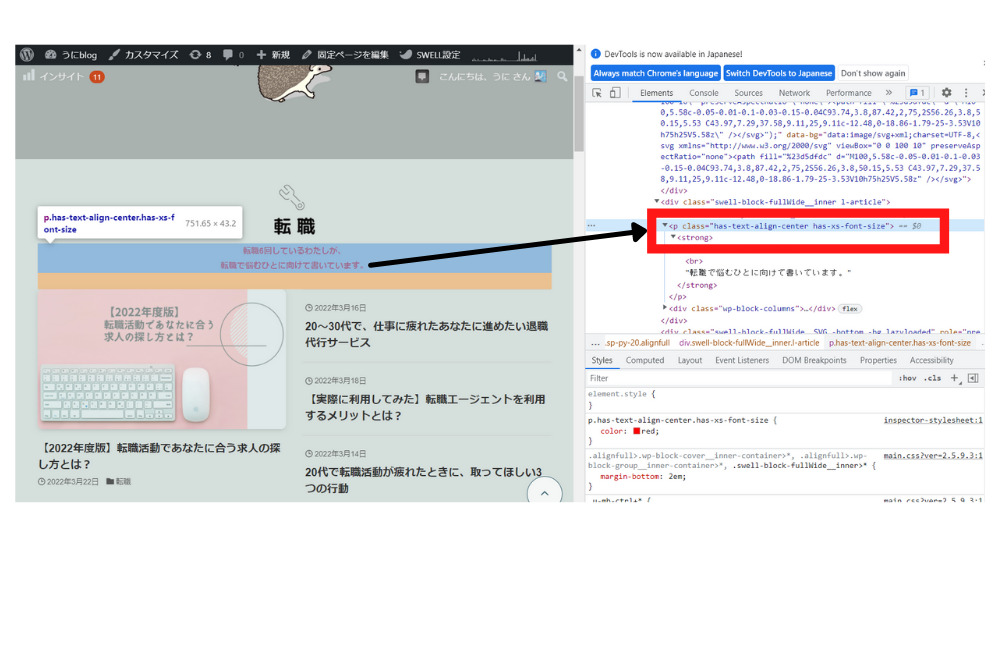
検証機能を開くと、右にHTMLとcssが表示されます。
※下に出てくる場合は、右上の点が3つの部分を選択して変更もできます。

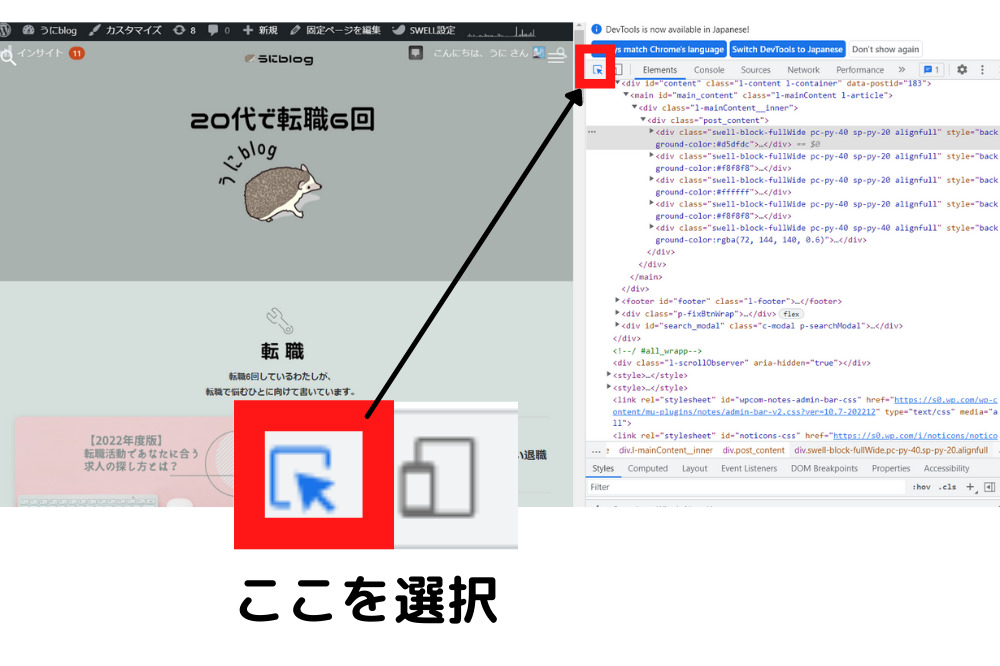
次に、選択したまま変えたい場所にカーソルをあてます。

そうすると、右のコードの部分が青く選択されます。
この選択された部分の、<p class=”中のコード”>をコピーします。

コピーできたら、自分の管理画面を開きます。
※今回は、Wordpress(SWELLの場合)でご紹介します。
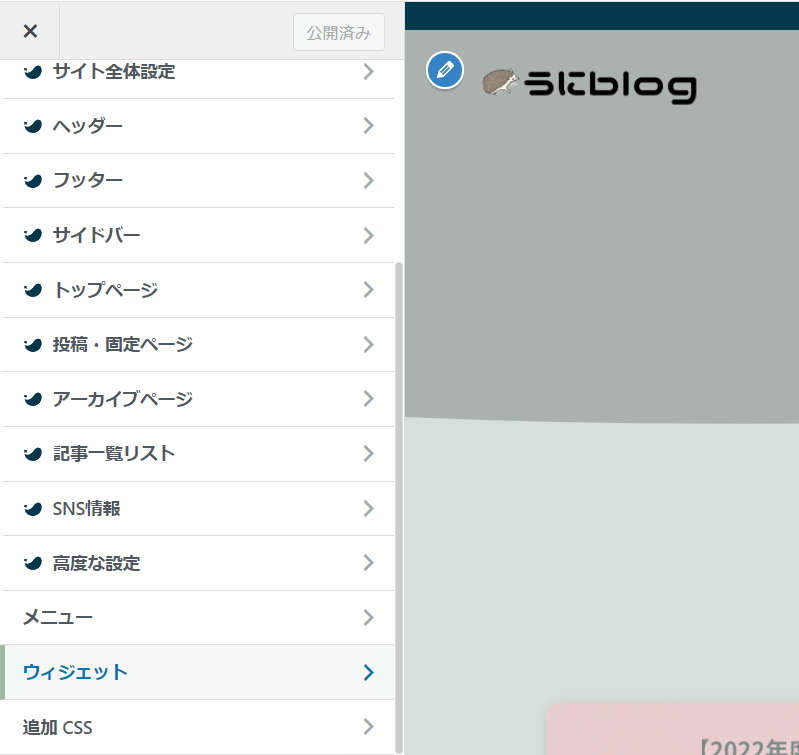
管理画面を開き、カスタマイズに移動します。

カスタマイズの中の一番下の「追加css」を開きます。

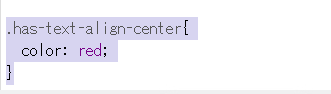
先ほどコピーしたコードの前に「.(半角ドット)」をつけて以下のようにコードを書きます。
.コピーしたコード{color: red;}
※必ずすべて半角で記入。全角スペースだとうまく反映されません。

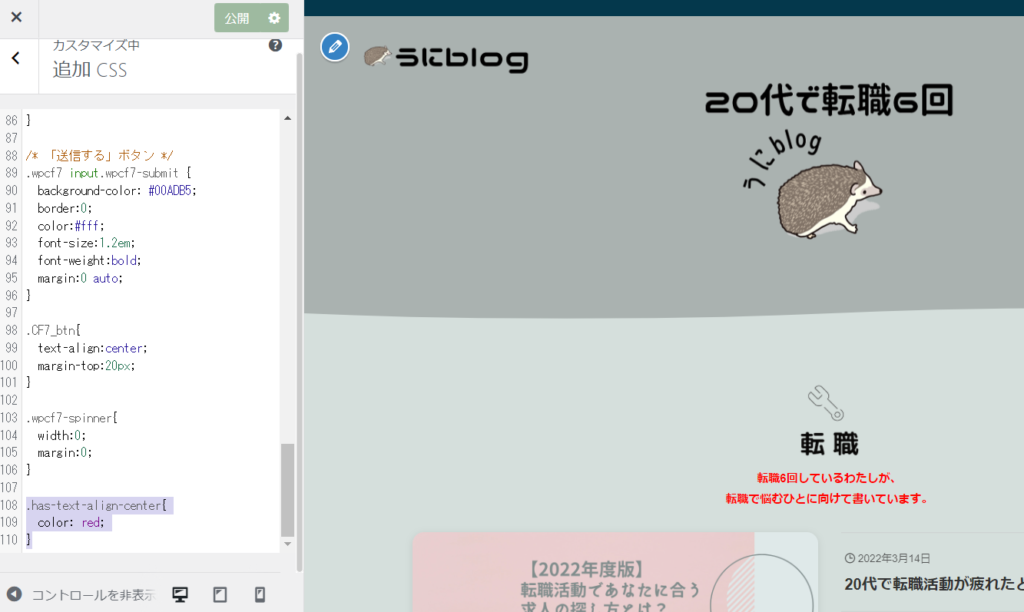
今回は、文字の色を変更する[color] を使いました。
色の変更はほぼこれで対応できます。
ちなみに、色は細かく調整できます。
以下のサイトから、#000000のように、「♯+6桁の数字」を上記のcolor: red;のredの代わりに入れてみてください。
現職大辞典(カラーコード)

色が変わっているのを確認したら、「公開」を押して上書きしてください。

一連の流れは以下の通りです。
- 検証ツールで、変更したい場所を選択する
- class=”中のコード”をコピーする
- 管理画面を開いて、追加cssで色を変更する
- .コピーしたコード{color: red;} のように表記する
- 色が変わっているのを確認したら、公開を押す
まとめ
今回は、ブログでcssを変更して色の変更方法をお伝えしました。
ぜひ、ご自身のブログで試してみてください。

ここまでお読みいただきありがとうございました。


